【HTML】トレーニングドリル2 枠線を使ってデザインしてみよう
- 【練習問題】トレーニングドリル
難易度: ★
目標タイム:5分
問題
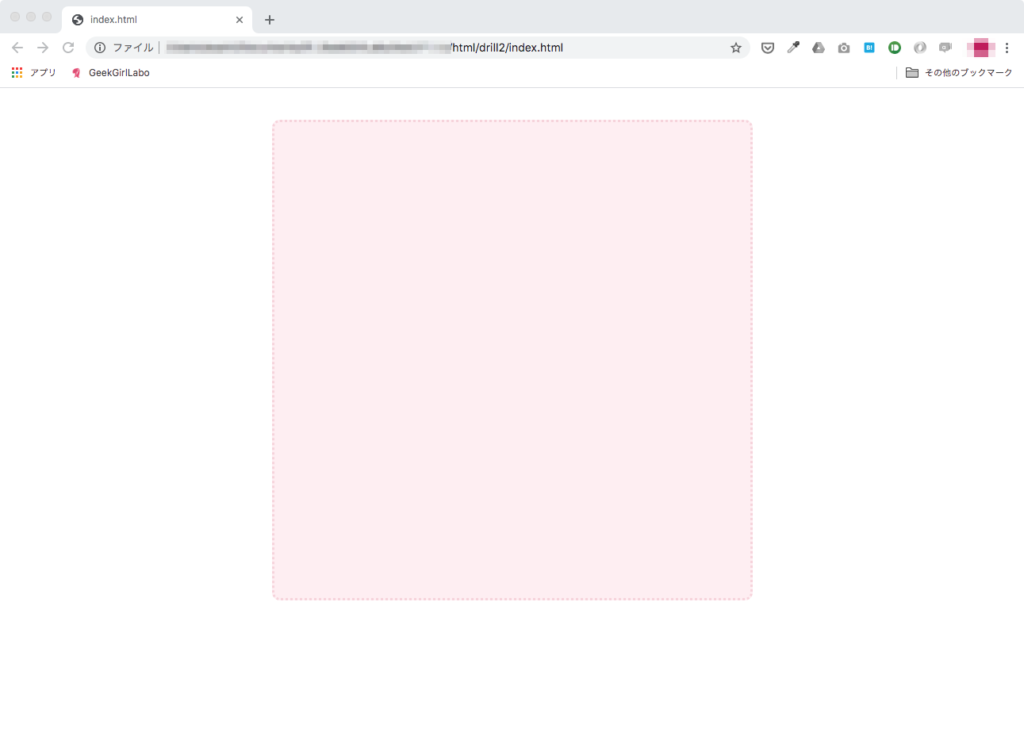
以下のdivを作成して、枠線を引いてみましょう。
【横幅】600px
【高さ】600px
【背景色】 #FEEEF2
【枠線の色】#F7D2DB
【枠線の太さ】2px
【位置】上から40px、中央寄せ
【角丸】6px
※クリックで拡大できます
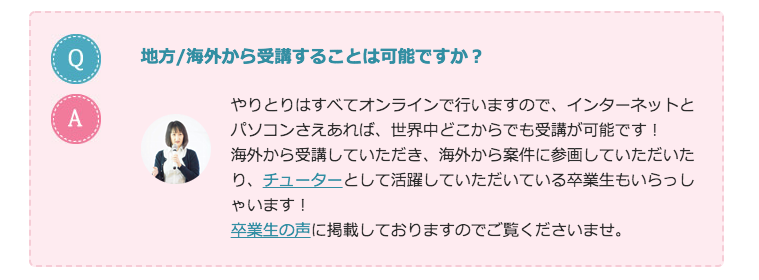
このボックスのデザインは、GeekGirlLaboのサイトの よくあるご質問 のページでも実際に使っています(正確には、よくあるご質問のほうは、点線ではなく破線を使用していますが)

デベロッパーツールで見てみてくださいね!
【模範解答】
https://github.com/geekgirllabo/drill/tree/master/html/drill2
※一例ですので、あくまでもご参考程度にお願いします
前の問題:【HTML】トレーニングドリル1 中央配置をマスターしよう
次の問題:【HTML】トレーニングドリル3 ボタン風リンクを作成しよう
時間や場所にとらわれずに
働きたいあなたへ
「スキル」と「実績」を身につけて
自由に働こう
“お悩み” ではありませんか?


- 仕事以外の自分の時間が足りていない
- 家族との時間が足りていない
- 家事と育児に追われ、パートをする時間がない
- Webサイトの仕組みを理解したい方
- 専門的スキルを持っておらず、将来が不安
無料カウンセリングは
こちらから
カウンセリングでは、プラン内容や料金体制、
学習後のイメージなど不安や疑問に
思われていることにお答えします。

あなたにピッタリな適性プラン診断をはじめ、
豪華特典がいっぱい

LINE限定配信動画プレゼント
女性・男性ともに生活の質(QOL)を高めたいニーズが高まっています。そんな中で、Webスキルを獲得すると、なぜ自由な働き方ができるのかを“限定動画”でお伝えします。
*数日間配信を見続けるとことで、限定動画が配布されます。


LINE限定配信動画
プレゼント
女性・男性ともに生活の質(QOL)を高めたいニーズが高まっています。そんな中で、Webスキルを獲得すると、なぜ自由な働き方ができるのかを“限定動画”でお伝えします。
*数日間配信を見続けるとことで、限定動画が配布されます。


未経験から始めるWEB
の
お仕事ガイド
スクールに通う前に必ず読んで欲しいガイドブックです。
仕事ガイドには、Webの仕事でQOLが上がる理由や、未経験から仕事獲得するまでの道筋を余すことなく掲載しています。


適性プラン診断
あなたの理想の働き方を実現するための最適な受講プランを診断します。
診断結果を参考に、効率よく理想の働き方を実現しましょう。


エンジニア適性診断
未経験でエンジニアに向いているか不安な方は、まず適性診断を受けましょう。
あなたの適性を知ることでスクールに通うべきか否かを知ることができます。


教材サンプルプレゼント
受講生が実際に使っているオンライン教科書を体験できます。
「実務研修」の教材の一部をプレゼント!

LINEに登録して特典を受け取る