【練習問題】トレーニングドリル記事一覧
-
2020.06.12
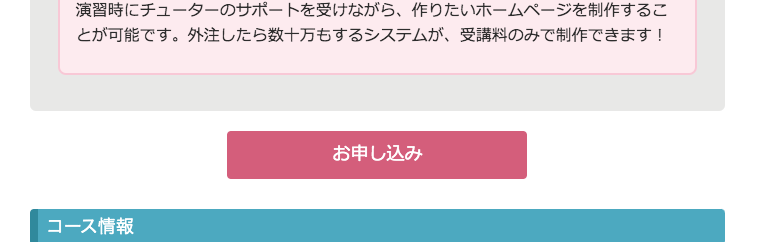
【練習問題】HTMLトレーニングドリル7
難易度: ★★ 目標タイム:10分 問題 背景画像の上にボタンを表示して、完成図のように表示されるようにしましょう。 【背景画像横幅】100% 【ボタン位置】中央 【ボタン背景色】#ff8056 【オンマウス時ボタン背景 […]
-
2020.05.27
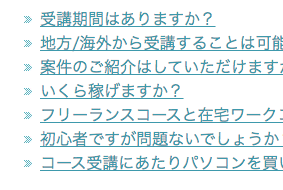
【HTML】トレーニングドリル6 リストのアイコン画像をCSSで設定しよう
難易度: ★★ 目標タイム:10分 問題 以下のリストを作成し、先頭にアイコンを表示させましょう。 【リンク文字色】#3999AD 【オンマウス時リンク文字色】#7DC6D5 【リストアイコン画像】以下の使用画像を右クリ […]
-
2020.05.11
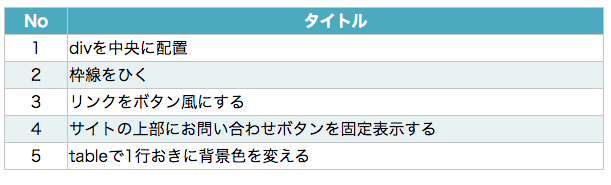
【HTML】トレーニングドリル5 テーブルの背景色を設定しよう
難易度: ★★ 目標タイム:10分 問題 以下のテーブルを作成し、偶数行のセルの背景色を設定しましょう。 【テーブル横幅】600px 【Noの幅】60px 【ヘッダ背景色】#56b3c7 【ヘッダ文字色】白 【奇数行背景 […]
-
2020.05.07
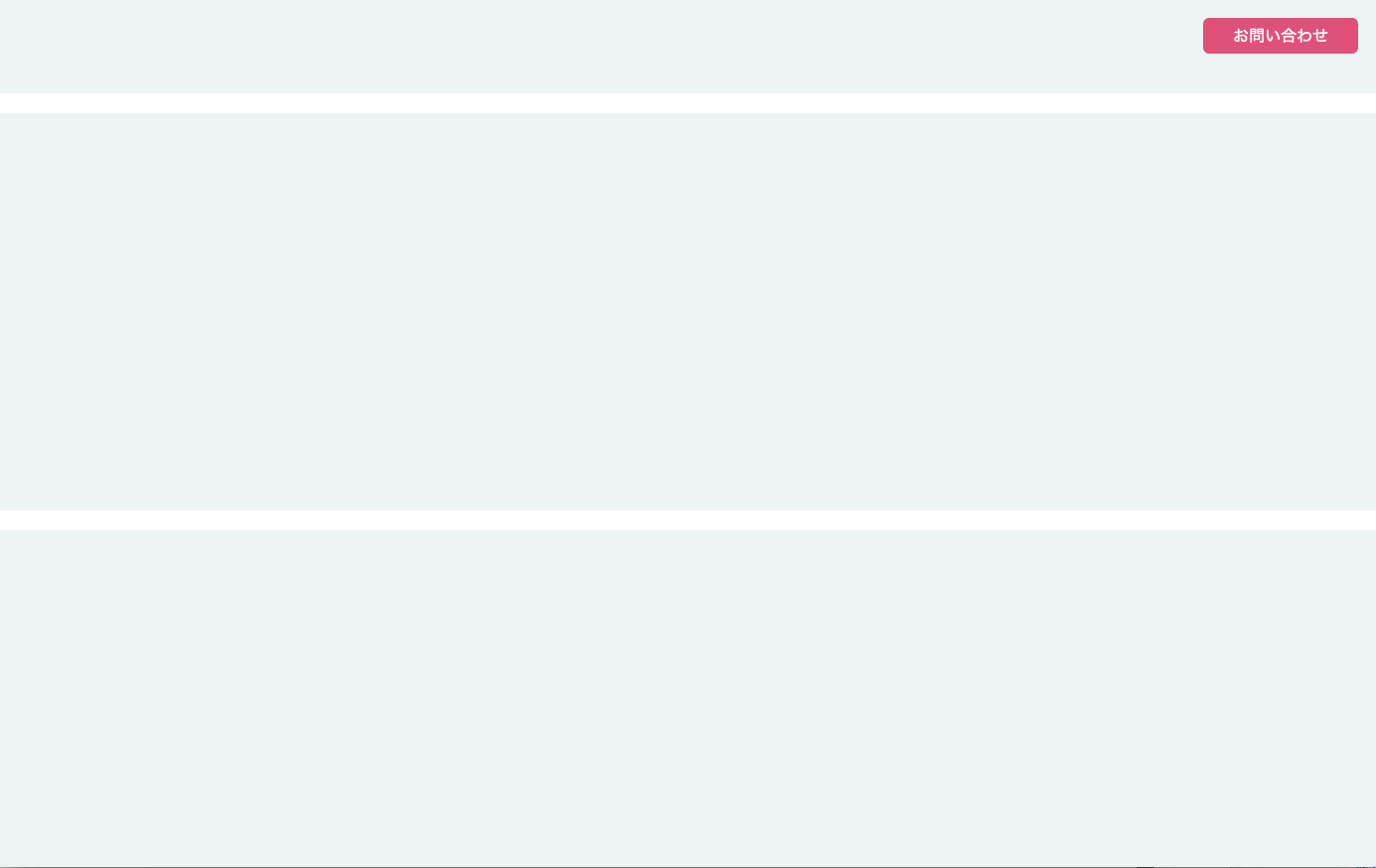
【HTML】トレーニングドリル4 ボタンの位置を固定しよう
難易度: ★★ 目標タイム:8分 問題 お問い合わせボタンを右上の位置に固定表示して、画面をスクロールしてもずっと表示されるようにしてみましょう。 (1)右上にお問い合わせボタンを表示する 【背景色】 #E34D77 【 […]
-
2020.05.07
【HTML】トレーニングドリル3 ボタン風リンクを作成しよう
難易度: ★ 目標タイム:5分 問題 以下のボタン風リンクを作成してみましょう。 【横幅】240px 【背景色】 #E34D77 【文字色】白 【角丸】6px 【オンマウス時】透過する 【リンク先】 完成イメージ このボ […]
-
2020.05.07
【HTML】トレーニングドリル2 枠線を使ってデザインしてみよう
難易度: ★ 目標タイム:5分 問題 以下のdivを作成して、枠線を引いてみましょう。 【横幅】600px 【高さ】600px 【背景色】 #FEEEF2 【枠線の色】#F7D2DB 【枠線の太さ】2px 【位置】上から […]
-
2020.05.05
【HTML】トレーニングドリル1 中央配置をマスターしよう
難易度: ★ 目標タイム:3分 問題 以下のdivを作成してください。 【横幅】600px 【背景色】 #ccc 【高さ】画面高さ 【位置】左右中央寄せ 完成イメージ よく、ブラウザの中央にコンテンツが配置されてるサイト […]
無料カウンセリングは
こちらから
カウンセリングでは、プラン内容や料金体制、
学習後のイメージなど不安や疑問に
思われていることにお答えします。

あなたにピッタリな適性プラン診断をはじめ、
豪華特典がいっぱい

LINE限定配信動画プレゼント
女性・男性ともに生活の質(QOL)を高めたいニーズが高まっています。そんな中で、Webスキルを獲得すると、なぜ自由な働き方ができるのかを“限定動画”でお伝えします。
*数日間配信を見続けるとことで、限定動画が配布されます。


LINE限定配信動画
プレゼント
女性・男性ともに生活の質(QOL)を高めたいニーズが高まっています。そんな中で、Webスキルを獲得すると、なぜ自由な働き方ができるのかを“限定動画”でお伝えします。
*数日間配信を見続けるとことで、限定動画が配布されます。


未経験から始めるWEB
の
お仕事ガイド
スクールに通う前に必ず読んで欲しいガイドブックです。
仕事ガイドには、Webの仕事でQOLが上がる理由や、未経験から仕事獲得するまでの道筋を余すことなく掲載しています。


適性プラン診断
あなたの理想の働き方を実現するための最適な受講プランを診断します。
診断結果を参考に、効率よく理想の働き方を実現しましょう。


エンジニア適性診断
未経験でエンジニアに向いているか不安な方は、まず適性診断を受けましょう。
あなたの適性を知ることでスクールに通うべきか否かを知ることができます。


教材サンプルプレゼント
受講生が実際に使っているオンライン教科書を体験できます。
「実務研修」の教材の一部をプレゼント!

LINEに登録して特典を受け取る