プログラミングで遊ぼう~秋の紅葉編~
- ブログ
こんにちは!GeekGirlLaboスタッフの山下です。
寒い日が続き、いよいよ本格的な冬になってきましたね!
あれ、今年の11月って存在していたっけ..?と思う程度には毎日が一瞬で過ぎ去っていっていますが..
みなさまはいかがお過ごしでしょうか?
今年の秋は全然秋らしいことをしなかったな~
紅葉とか、まだ間に合うかなー?などと個人的には思っている次第ですが・・
というわけで、突然ですが、プログラミングで紅葉を作ってみたいと思います(え?)
紅葉といえば、「山」ですね。
というわけで、まず山をつくることにします。phpで。
for文を使って、こんなふうにします。
<html>
<body>
<?php
$counter_space = 10;
$counter_mountain = 1;
// 外側のループ
for($outside = 1; $outside <= 10; $outside++) {
// 内側のループ① →これで余白をつくります
for($inside1 = 1; $inside1 <= $counter_space; $inside1++) {
echo " ";
}
// 内側のループ② →これで三角形をつくります
for($inside2 = 1; $inside2 <= $counter_mountain; $inside2++) {
echo "■";
}
$counter_space--;
$counter_mountain += 2;
echo "<br>";
}
?>
</body>
</html>
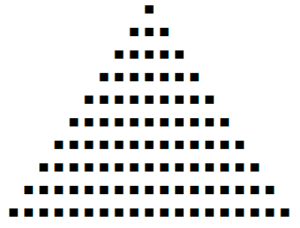
やったー!山ができたー!
さて、これだけですと、ただの山なので、色をつけてあげることにします。
先ほどのコードの、10行目あたりに以下を追加します。
グラデーションっぽくしたいので、2列ごとに色が変わるようにします。
/* 色を設定 */
if ($outside <= 2) {
echo "<span style='color:#007655'>"; // 深緑
} else if ($outside <= 4) {
echo "<span style='color:#9fbb00'>"; // 強い黄緑色
} else if ($outside <= 6) {
echo "<span style='color:#f6e920'>"; // イチョウの色
} else if ($outside <= 8) {
echo "<span style='color:#eb6101'>"; // くすんだ赤色
} else {
echo "<span style='color:#cc2f3a'>"; // もみじいろ
}
こんなかんじですね。
そして、22行目あたりに、spanタグの閉じタグを入れてあげます。
echo "</span>";
コード全体では、以下のようになります。
<html>
<body>
<?php
$counter_space = 10;
$counter_mountain = 1;
// 外側のループ
for($outside = 1; $outside <= 10; $outside++) {
/* 色を設定 */
if ($outside <= 2) {
echo "<span style='color:#007655'>"; // 深緑
} else if ($outside <= 4) {
echo "<span style='color:#9fbb00'>"; // 強い黄緑色
} else if ($outside <= 6) {
echo "<span style='color:#f6e920'>"; // イチョウの色
} else if ($outside <= 8) {
echo "<span style='color:#eb6101'>"; // くすんだ赤色
} else {
echo "<span style='color:#cc2f3a'>"; // もみじいろ
}
// 内側のループ① →これで余白をつくります
for($inside1 = 1; $inside1 <= $counter_space; $inside1++) {
echo " ";
}
// 内側のループ② →これで三角形をつくります
for($inside2 = 1; $inside2 <= $counter_mountain; $inside2++) {
echo "■";
}
$counter_space--;
$counter_mountain += 2;
echo "<br>";
echo "</span>";
}
?>
</body>
</html>
さて、表示させてみましょう。
このようになります↓
できたー!紅葉の山だー!
(よかった..思ったより紅葉っぽい!)
というわけで、何が言いたいかというと、このような具合でプログラミングで遊んでみるのも楽しいですよね!ということです。
プログラミングを始めたけれど文法書をはじめから読んでいると眠くなってしまう・・とか、
プログラミングの学習をしていて行き詰まりを感じる方は、
こんなふうに、遊びながら基礎学習をしてみるのも良いのではないかなと思います。
ここではphpを使ってしまいましたが、他の言語や、他の書き方で試してみるのもよいかもしれませんね。
ぜひお試しください!
【プログラミングで遊ぼうシリーズ】
~jQueryRotateを使って回転寿司を作ってみよう~
~子供向け学習アプリをつくろう~
時間や場所にとらわれずに
働きたいあなたへ
「スキル」と「実績」を身につけて
自由に働こう
“お悩み” ではありませんか?


- 仕事以外の自分の時間が足りていない
- 家族との時間が足りていない
- 家事と育児に追われ、パートをする時間がない
- Webサイトの仕組みを理解したい方
- 専門的スキルを持っておらず、将来が不安
無料カウンセリングは
こちらから
カウンセリングでは、プラン内容や料金体制、
学習後のイメージなど不安や疑問に
思われていることにお答えします。

あなたにピッタリな適性プラン診断をはじめ、
豪華特典がいっぱい

LINE限定配信動画プレゼント
女性・男性ともに生活の質(QOL)を高めたいニーズが高まっています。そんな中で、Webスキルを獲得すると、なぜ自由な働き方ができるのかを“限定動画”でお伝えします。
*数日間配信を見続けるとことで、限定動画が配布されます。


LINE限定配信動画
プレゼント
女性・男性ともに生活の質(QOL)を高めたいニーズが高まっています。そんな中で、Webスキルを獲得すると、なぜ自由な働き方ができるのかを“限定動画”でお伝えします。
*数日間配信を見続けるとことで、限定動画が配布されます。


未経験から始めるWEB
の
お仕事ガイド
スクールに通う前に必ず読んで欲しいガイドブックです。
仕事ガイドには、Webの仕事でQOLが上がる理由や、未経験から仕事獲得するまでの道筋を余すことなく掲載しています。


適性プラン診断
あなたの理想の働き方を実現するための最適な受講プランを診断します。
診断結果を参考に、効率よく理想の働き方を実現しましょう。


エンジニア適性診断
未経験でエンジニアに向いているか不安な方は、まず適性診断を受けましょう。
あなたの適性を知ることでスクールに通うべきか否かを知ることができます。


教材サンプルプレゼント
受講生が実際に使っているオンライン教科書を体験できます。
「実務研修」の教材の一部をプレゼント!

LINEに登録して特典を受け取る